こんにちは。
レポーターの大澤です。
ひきつづき初級者向け講座「ほんきでHTML」の内容や様子をお届けいたします。

先週の予告通り、第3回は各々が作りたい課題を発表します。
が、何はともあれ、先週の復習から。
復習がおろそか気味の私には大変ありがたい。
先週の内容は「ほんきでHTML」講座レポート(2)をご覧ください。

復習するたびに思うのですが、やっぱり会得するには毎日書き続けることが
一番の近道だなって思います。
わかってるならやればいいんですけれども。ええ。
復習を一通り終えたところで、いよいよ各自の課題の発表です。
自分で作りたいものがないという人は、先生から課題を出してもらえるのでご心配なくです。
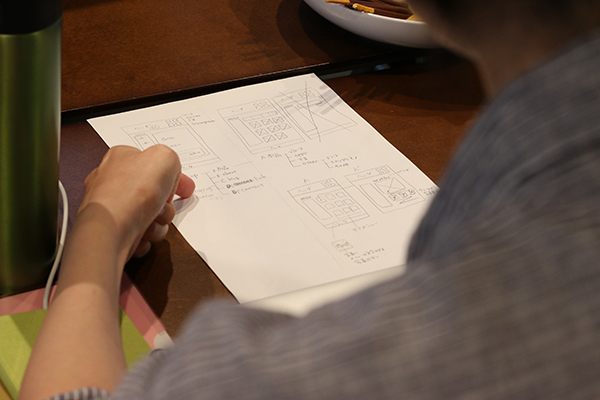
紙だけで書いて持って来てしまった人も(私ですが!)

先生が丁寧にアドバイスをくださいました。

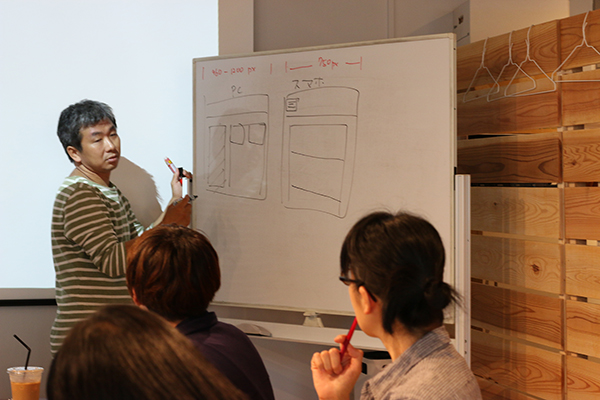
私のラフスケッチだとトップページが少し寂しいかも、ということでした。
スマホでネットをする人が増えたために、はじめの画面で多めに情報を載せた方が
次のページに飛んで再度読み込む時間を短縮できるので歓迎されやすい傾向が
あるとのことです。
だからといって、重すぎちゃうと読み込めなくてみてもらえなくなっちゃうそうですが。
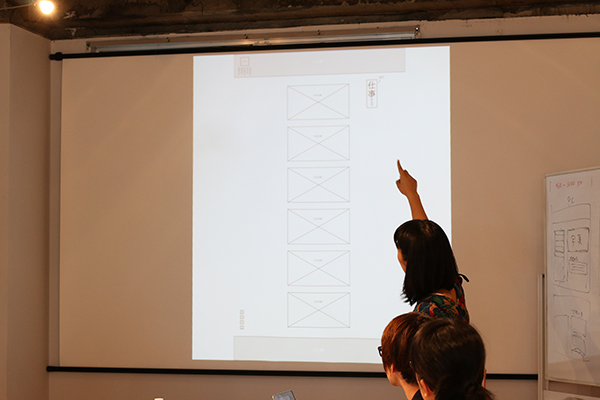
つぎの人は自分のポートフォリオサイトを作りたいとのこと。


素人考えだと、縦書き横書きの指定なんて簡単☆なんて思っちゃうのですが
縦書きで書くということはHTML的には難しいかも、とのこと。
でも、チャレンジしてみるみたいです。
つぎの人は、すでにWebデザイナーとしてバリバリ働いてらっしゃる方なので
すでに美しくし上がっておりました。


ここまでできあがっているものが、
どうやって仕上がっていくのか見せていただくのもとても楽しみです。
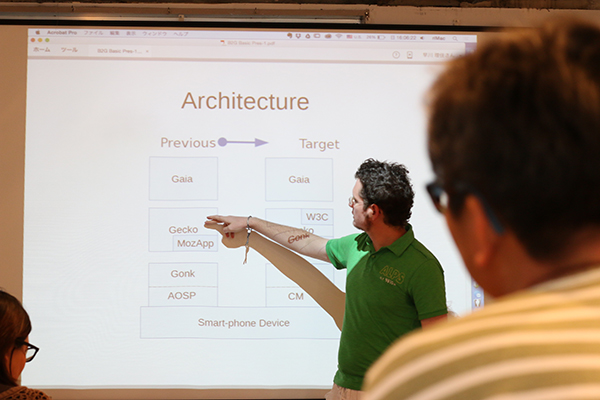
つぎの人は、かなり特殊な例で、、、


FirefoxのモバイルフォンのHTML解析をして、新しくアプリを作ってみたい。
ということでした。高度すぎる……!
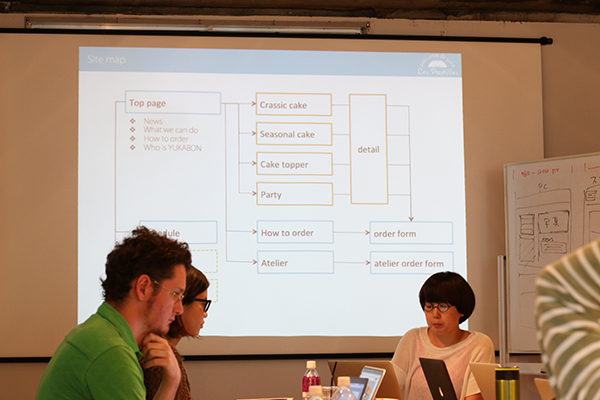
つぎの人は、現在お勤めの会社で運用しているサイトのリニューアルをしたいとのこと。

社内での悩みも多いようで、それを考慮したアドバイスをしてもらっていました。
実務で使われている方は、
こうした現場目線のアドバイスをもらえることもクスール授業に通う大きなメリットですね。
みんなの発表を聞き終わったところで、
最終日の発表までどのようなスケジュールで進めていくのか説明があり、
今回の新しい技術の伝授がありました。

<今回の授業の概要>
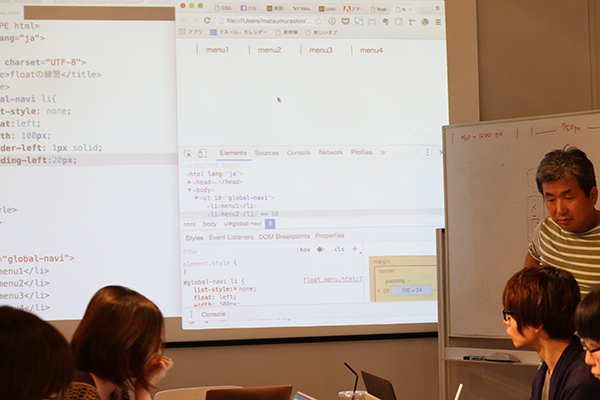
◎習ったCSS
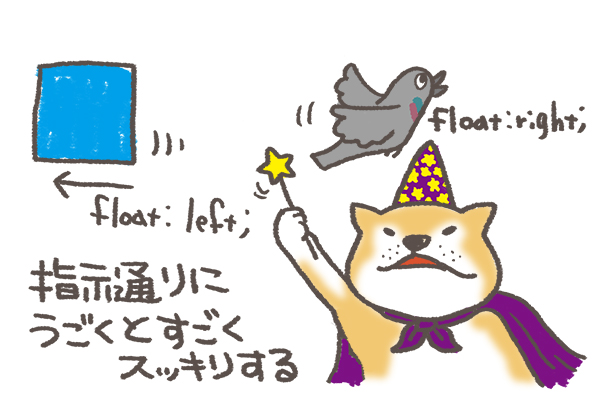
float
clear
text-align
◎その他習ったこと
marginの使い方応用(auto)
<a>タグの範囲ではカーソルは矢印から指差し手のひらに変わる仕様になっている
(cursorというプロパティを使うとカーソルのかたちを変えられる)

来週は、floatのもう少し難しい課題からはじめましょう、ということで
今週はおしまい。

各自の課題についても、各々進めてくるようにとの宿題付きです。
クスールでは8月下旬からスタートする2つの講座の受講生を募集しています。
■「ほんきでJavaScript」《カリキュラム》
■「Node.js講座」《カリキュラム》
2つの講座で気になる講座や、もっと話しを聞いてみたい講座などございましたら、お気軽にお問い合わせください。そして一度教室を見てみたい方などいらっしゃいましたら、現在「ほんきでHTML」を開催中ですので、ぜひ見学にいらしてください。
お問い合わせはコチラhttp://cshool.jp/contact


