こんにちは、杉本です。
夏は終わりましたが、まだまだ暑い日が続いていますね。
ほんきでJavaScriptの3回目の授業が行われましたので、その様子をお伝えします。
・JavaScript基礎の復習と応用
まずはじめに、JavaScriptの基礎の復習を兼ねた応用問題をやっていきました。
前回習った「for文」、「配列」を第1回で習った「if文」や「関数、引数、戻り値」と組み合わせた少し複雑な問題にチャレンジしました。

for文で関数を呼び出したり、引数で配列を渡したりとJavaScriptの基礎をしっかり理解できていないとつまづいてしまいます。
応用問題を解くことによって曖昧に理解してしまっているところが見えてきました。
もう一度しっかり復習しておかないといけませんね。
・jQuery基礎
JavaScriptの基礎の次は、jQueryを学んでいきます。
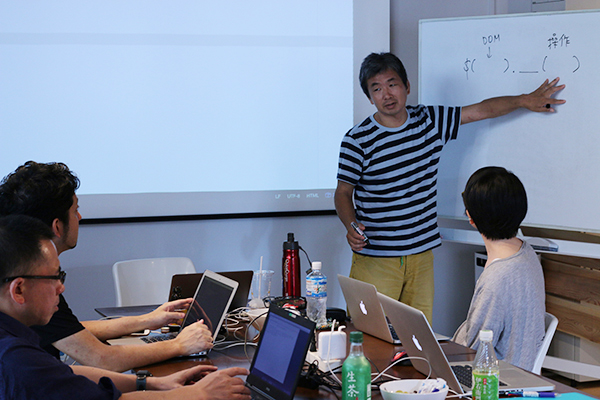
まずはjQueryとはどのようなものなのか教わりました。
jQueryとはJavaScriptのライブラリのひとつで、HTMLやCSSへのアクセスを通常のJavaScriptで書くよりも簡単に省略して書くことができるので、WEBページの制作にはよく使用されています。

続いて実際にjQueryを使ってコードを書きました。
基本の形は” $(‘セレクタ’).メソッド() “で、例えば” $(‘p’).text(‘こんにちは’); ”と書くだけでScript内からHTMLで「こんにちは」と表示できます。
jQueryのメソッドはたくさんあって、上記の「.text()」やCSSを変更できる「.css()」、要素を追加できる「.append()」などなどこれから学んでいきます。
HTMLとCSSの要素もあると画面上で動きが見れるので面白いしわかりやすいですね。

・今回の授業内容
-JavaScript基礎の応用
(関数、引数、戻り値、if文、配列、連想配列、for文)
-jQueryの導入
(jQueryとは、DOMとは、基本の書き方)
-jQueryの基礎
(text,css,html,append,attr,val,on)
今回でJavaScriptの基礎も終わりjQueryが登場して、これからいよいよHTMLとCSSも使用しての授業となっていきます。
課題の「メモアプリ」もそろそろ形が見えてきそうですね。
では次回もよろしくお願いします。
クスールでは新規講座「ほんきでUIデザイン」の受講生募集をスタートしました!
ご興味お持ちの方がいらっしゃいましたら是非ご応募ください!
受講相談も行なっておりますので、お気軽にお問い合わせください。
お問い合わせ
●「ほんきでUIデザイン」
日時:10月22日(土)〜12月17日(土) 14:00〜19:00
講師:米倉明男
詳しくはコチラをご覧ください。
みなさまにお会いできることを楽しみにしております。


