はじめまして。
去年末からお手伝いをしているの大澤と申します。
このたび、HTML超ど初心者の私がHTML講座に潜入し
毎週レポートをお届けすることになりました。
お届けいたしますのは初級者向け講座
「ほんきでHTML」の雰囲気や内容です。
講師2名、生徒6名の贅沢な教室になっております。

今回の生徒は、仕事でECサイトの運営をしていてHTMLを
もっと詳しく知る必要が出てきたという方2名、
私を含めたHTMLをもやっと知ってるけど〜……という初心者2名、
ウェブデザイナーさん1名、エンジニアさん1名の6人です。
先生は、松村先生と補助講師のアキ先生です。
軽く自己紹介をしたあとで、まずは下準備。
HTMLを書くためのソフトのダウンロードです。
今回使用するのは「Atom」というエディター。
完全無料で使える上に(たぶん、おそらく)使いやすいです。
SublimeTextもよく使われているんですが、
こちらシェアウェアで有料だそうです。

その他、ファイルのやり取りや連絡用に「slack」というチャットみたいなツールへの登録、
授業のアーカイブ閲覧用の「git」の使い方などの説明がありました。
世の中知らない便利ツールがたくさんあるんですねぇ。
そして本題へ。
松村先生の熱のこもったHTML入門講座が始まりました。

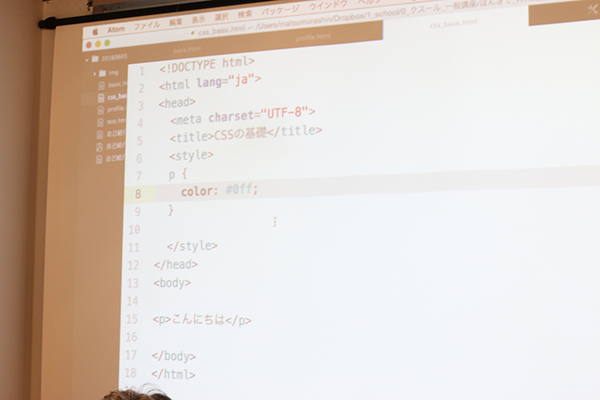
まずは、HTMLとCSS、JavaScript/jQueryの概要について。
HTMLで構造を作って、CSSでその見た目を加えていきます。
HTMLってある程度のルールに則ればとりあえず画面に表示されるけど、
適当にやっているとgoogleロボが見回りに来た時に
サイトの内容をうまく把握してくれないから、
検索の上位に行けなくなっちゃうんですって!知らなかったです!!
なので、基礎をきちんと知って守って書くことが、
よいサイトを作る上でとっても重要なんだそうですよ。

<今回の授業の概要>
◎習ったタグ一覧
<!doctype html>
<html>
<head>
<title>
<style>
<body>
<h1>〜<h6>
<ul>
<ol>
<li>
<dt> <dd>
<img>
<a>
<p>
<div>
<address>
<small>
<header>
<footer>
<nav>
<section>
<aside>
◎その他習ったこと
-idとclassの使い方
-CSSのプロパティの一部
(font-weight、color、background-color、border)
-nth-childの使い方
-<img>にはalt(画像の説明)を入れる
こうした内容を、自己紹介ページを作りながらわかりやすくご指導いただきました。

松村先生が説明くださっている最中にもアキ先生がみんなの周りを回ってくれて
常に質問しやすい環境でした。
初心者のオロオロした質問も丁寧にすくいとって回答してもらえます!

授業の終わりに松村先生からは
「予習はいらないから、復習をしっかりしてください。
今日習った内容を何度も写して覚えるといいと思います。
写す時は開始タグを書いたら終了タグも一緒に書くクセを
付けることがポイントです」
とのお言葉をいただきました。
復習しっかり頑張ります!

クスールでは8月下旬からスタートする2つの講座の受講生を募集しています。
■「ほんきでJavaScript」《カリキュラム》
■「Node.js講座」《カリキュラム》
2つの講座で気になる講座や、もっと話しを聞いてみたい講座などございましたら、お気軽にお問い合わせください。そして一度教室を見てみたい方などいらっしゃいましたら、現在「ほんきでHTML」を開催中ですので、ぜひ見学にいらしてください。
お問い合わせはコチラhttp://cshool.jp/contact


