みなさんこんにちは。
学校事業部の古谷です。
毎週土曜行っている『ほんきでHTML』。
3回目に入り、基礎から応用的な内容に入っていきました。
3回目
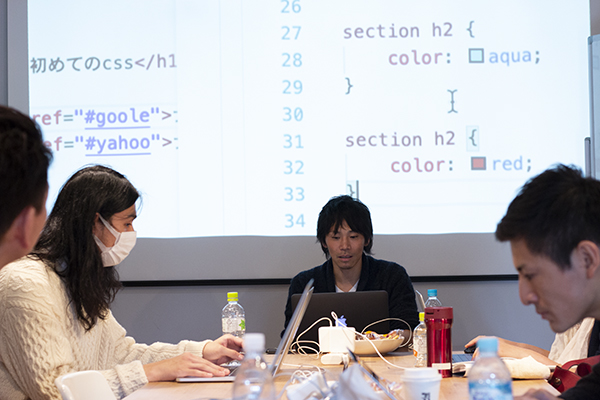
最初は基礎的なCSSの書き方を一から学んでいきました。

授業内容はこちら。
- セレクタ、プロパティー、値、の書き方
- さまざまなセレクタの書き方
- margin padding
- グラデーション、角度のお話
- シャドー
- 進数

初めてCSSを書いていったので、みなさん少しお疲れのようでした!お疲れ様です。

4回目
この日は、まずは今回の授業が終わるまでに作っていただく、オリジナルwebサイトの企画を、みなさん全員に発表してもらいました。

もうデザインもできている方もいて完成が楽しみです。
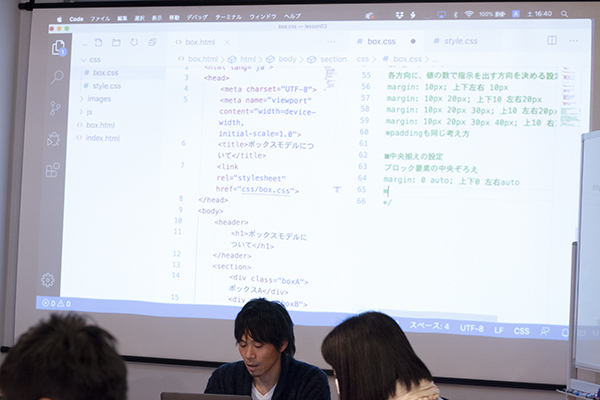
そのあとは前回よりもステップアップしたCSSの内容をやっていきました。
- ブロック要素とインライン要素
- 中央揃え、左右揃え autoの考え方
- 要素の横並び display:flexの考え方
- position

5回目からは、授業内で一緒にデザインをみながらコーディングしていきます。


