みなさんこんにちは。
ほんきでUIデザインのレポートをお送りします。

2回目
前回の続きでwebデザインについて学んでいきました。
まず先生からこんな問いかけが、
「スクロールとクリックってどう使い分けますか?どんな意味をそれぞれが持っていますか?」
言語化したことないな〜。
いろいろな考え方があるので、これが正解!ってわけではないですが、
スクロール = 継続させるアクション 継続させて見せたい時に使用
クリック = 決断させるアクション 決断させたい時に使用
といったのが先生の回答!

日頃何気なく使っているアクションにもちゃんと意味があることを理解できました。(デザインやアクションなど)言語化することで意味のあるデザインを作ることができますね。
その後はXDを触りながら授業を行っていきました。
やった内容をピックアップして紹介します。

ボタン
PCの場合のボタンは、今押している状態なのか、押してないのかわかりやすくするためにインタラクションをつけます。なにもしてない状態、ホバーの状態、クリックした状態、この3つの状態を受講生のみなさんに制作してもらいました。
スマホの場合は、指でボタンを押す際に必要な高さが必要ですし、ボタンとボタンの間にも適切なタップ領域が必要です。

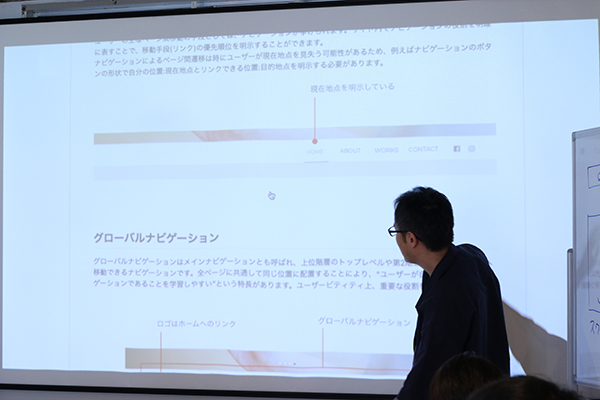
ナビゲーション
webで大切な2つの情報を繋げる役目となるナビゲーション、またいろいろなwebの部位となるナビゲーション。
設計の仕方や、部位の解説をしていきました。
- グローバルナビゲーション
- ローカルナビゲーション
- 機能ナビゲーション(ヘッダ/フッタ)
- パンくずナビゲーション
- ステップナビゲーション
- コンテキストナビゲーション
などなど

フォーム(EFO)
入力フォームで困ったことありませんか?
- フォーム内の情報過多
- 赤色の警告がすごく多い
- 名前やメールなど同じことを何度も入力しない
- どこが間違っているのかわからない警告
…離脱しちゃう
このような感じでユーザーを困らせてしまう要素がたくさんあるのです。
入力フォームはwebの中でユーザーの情報を入手する手段として使用される、とても大切のところです。なのでユーザーに離脱されないよう丁寧に気をつけて設計しないといけない場所なのです。
良い例、悪い例を比べながら、最適な入力フォームについて解説していきました。スマホの場合、ここでもボタンと一緒で指で押しやすく、入力しやすい適切な幅と高さが必要です。
入力フォームを制作していただきました。



