みなさんこんにちは。クスールの重田です。
10/22(日)より週末講座、「ほんきでHTML」がスタートしました!
10月にもかかわらず、冬のように寒い&台風という大変な天気の中、無事に皆さん到着して、ほっと安心です。

クスールの週末講座は5時間×全8回で実施をしています。その中でも、「ほんきでHTML」はwebを始めたい人にオススメの、初心者からしっかり学べる講座です。HTML、CSS、jQueryなど、webサイトを作るために必要な技術を一から学んでいきます。
今回、私重田は補助講師をしながら、講座の様子をレポートしていきます!
講座はメイン講師の松村と2名体制でお送りします。

私自身、独学だと難しいな〜と感じて、過去に受講生としてクスール講座を受けに来ていたので、受講生の皆さんを近くで応援するような気持ちです。
さて、初回となる今回は、受講生の皆さんと自己紹介からスタートしました。web業界に転職したい方、スキルアップしたいデザイナーさん、webディレクションを目指す営業さんなど、様々な背景の5名の方が受講しています。
今回の講義では、実際にクスールのweb制作の現場で使用している3つのツールで行います。PCをお持ち頂いた方には、これらを自分のインストールしてもらいました。(PCをお持ちでない方も、貸出用のPCで受講いただけます)

- エディター 「Atom」
https://atom.io/
無料で使えるエディターです。mac、windowsのどちらでも使うことができます。
あれ、これのスペルなんだったかな〜なんて悩んだ時には、候補を出してくれたり、コードを書く際に心強い味方です!
追加できるパッケージという機能もたくさんあるので、使いやすいようにカスタマイズできます。 - ブラウザ 「Google Chrome」
https://www.google.co.jp/chrome/browser/desktop/index.html
Googleのブラウザです。開発者向けの検証ツールがついています。うまく動かない時には、ブラウザにページを表示しながら、HTMLやCSSを見て調整をすることもできる優れものです。 - エディター 「Atom」
https://atom.io/
無料で使えるエディターです。mac、windowsのどちらでも使うことができます。
あれ、これのスペルなんだったかな〜なんて悩んだ時には、候補を出してくれたり、コードを書く際に心強い味方です!
追加できるパッケージという機能もたくさんあるので、使いやすいようにカスタマイズできます。
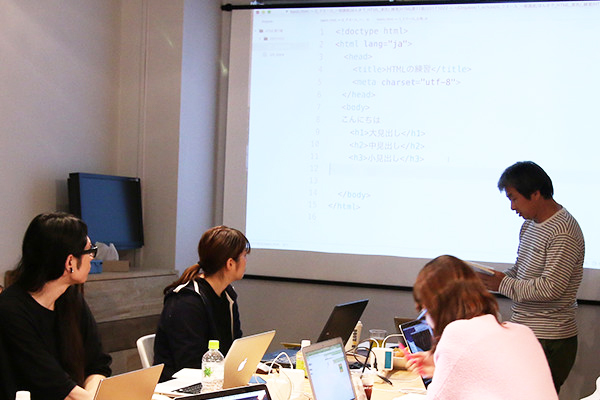
インストールが終わったら、HTMLとは何か?どんな役割をしているの?など概念から学んでいきます。実際にHTMLを書いてブラウザで確認しながら、HTMLで使用するタグについて紹介をしていきました。
HTMLでは、見出し、段落、画像など、それぞれのコンテンツの意味に沿ったタグを組み合わせてWebページに表示したい要素を記載します。構成を考えるのは本に近いイメージですね。松村も本を片手にイメージの説明をしていました。

これまでHTMLを勉強されてきた方には簡単な部分もありますが、その分「こういう時はsectionとarchiveのどちらのタグを使うといいの?」など、実践的な質問も飛び交いました。
最後には、今日勉強したHTMLを使って実際にコードを書くコーディングの時間です。皆さん真剣!課題の文章に、それぞれ一から手で打ちながらタグをつけていきました。

正しく書けることはもちろん、読みやすいコードが書けることも大切ですね。皆さんのコードを見ながら講師がアドバイスしていきます。
5時間たっぷりHTMLを学んで、本講座でのHTMLは終了です。次回からはCSSに入っていきます!


