みなさん、こんにちは。杉本です。
季節はもうすっかり秋ですね、そろそろ木々も色づいてくる頃でしょうか。
ほんきでJavaScript講座も始まってから2ヶ月が経ち、終盤を迎えました。
それでは、ほんきでJavaScriptの第7回、第8回が行われましたのでお伝えします。
第7回の様子

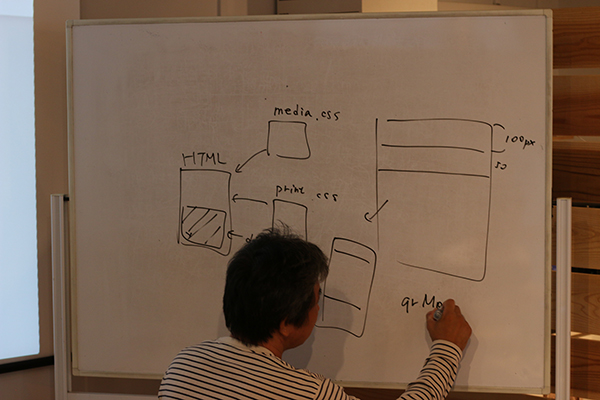
今回はおさらいはせずに、CSSアニメーションを学びました。
CSSアニメーションは、画面の変化に動きをつけることができ、メモアプリの見た目でも使うことができます。
しかし、まずはjQueryの「toggleClass」というメソッドから学びました。
toggleClassは指定したClassを設定、もしくは解除することができます。
簡単に説明すると、「toggleClass」でCSSでの変化を起こし、CSSアニメーションでその変化を処理します。
次に、CSSアニメーションの「transition」を学びました。
「transition」を使うことで画面の変化をなめらかに動かすことができます。
「transition」は変化の速度や変化の仕方を設定できます。

これで講座で教わる項目は全て終了です。
残りの時間は最終課題の作品作りを進めました。
いつでも先生に質問できるので、みなさん色々な質問をされていました。

・今回新しく学んだこと
-jQuery
・toggleClass
-CSSアニメーション
・transition
皆さん、今日は作業を進めながらたくさん質問されていました。
ついに次回がラストです。皆さんがどんなメモアプリを発表されるのか楽しみです!
第8回の様子
最終回である今回は最後に作品発表、それまでは作品作りの時間でした。
皆さん、最後の仕上げでもくもくと作業を進められていました。

・最終発表
作業時間もあっという間に終わり、いよいよ発表の時間がやってきました。
発表された作品を紹介いたします。


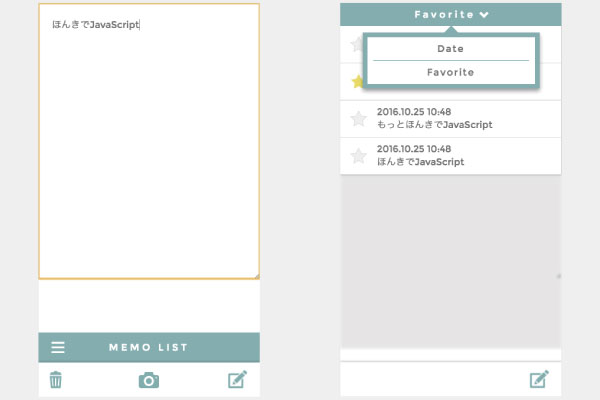
こちらの作品は、見た目はシンプルでわかりやすく、画像も載せることができます。
お気に入りやリストの並び替えなどの機能もあり、さらにページの切り替えやモバイルでのスワイプ操作の際の挙動など細かいところまでしっかりと作られていました。


こちらの作品は、その日の出来事などを写真と一緒に記録することができるアプリです。撮影した日付や、APIを使ってその場所の天気を自動で表示できます。
デザインもオシャレで、まるで絵日記をつけているような楽しそうなアプリでした。
以上で「ほんきでJavaScript」は終了となります。
2か月でたくさんのことを学んできましたが、あっという間に終わってしまいました。
皆さん、お疲れ様でした!


