こんにちは。
レポーターの大澤です。
ひきつづき初級者向け講座「ほんきでHTML」の内容や様子をお届けいたします。
気がつけば後半戦、第5回目です。

振り返れば確実に知識量は増えていなければならないはずですが
知識を身につけるには「繰り返し復習すること」と身をもって実感です。
今週は、いろいろな端末でインターネットを見られるようになった近頃
とても重要となるレスポンシブサイトの作り方を習います。
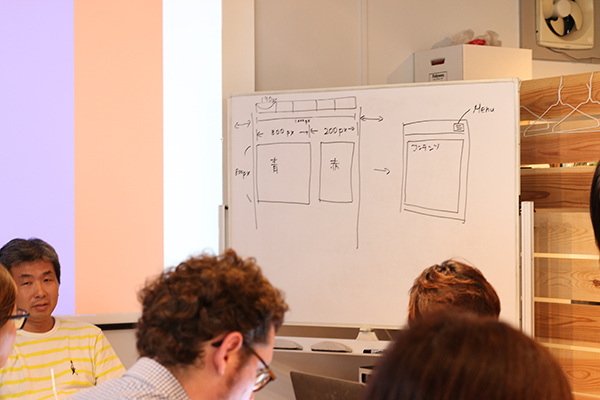
今回は先週の復習は飛ばして、
「今までの知識を駆使して、こんな感じの画面をHTMLで書いてください」
というところから始まりました。

5回目ともなると、一人でこの画面がかけるようになるんですよ!
(記憶を引き出すのにすごい時間がかかりましたが!!!)

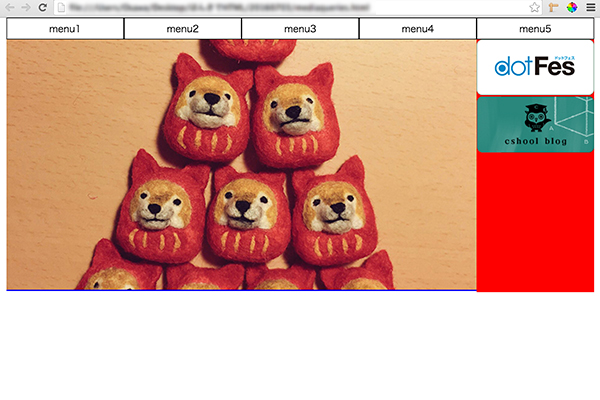
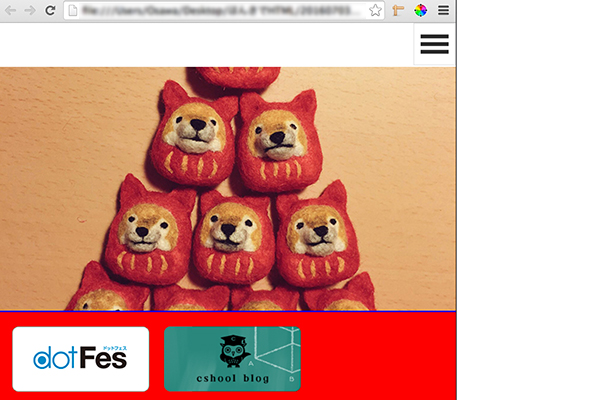
ここまで書けたら、今度はメディアクエリを使用してレスポンシブにします。
@media を使います。
例えば、@media (max-width:1000px)と書くことで
ウィンドウサイズが1000px以下の場合に適応という指示になります。
@mediaで囲った中に条件下ではどう動いてほしいかを書きます。
うまく動くと先ほどの画面がこのように……

ちゃんと動くといちいち感動しちゃいますね。
次に、ビューポートというレスポンシブを習いました。
こちらも、見ている端末に応じて見え方を適応させるためのもの。
<meta>タグを使って「端末のサイズに合わせて表示」とか
「ピンチイン・アウトの可否」などが指示できます。

その他、Retina Displayについても教えていただきました。
最近は高解像度の画面も増えているから、用意する画像は実寸の2倍ないと
場合によっては荒れて表示されてしまうこともあるというお話でした。

残りの時間は各自課題に取り組みました。

HTMLの授業のはずが、サイトデザインに悩みすぎてデザインばかり考えてしまっていたのですが
授業の終わり間近、ようやく間に合わないのでは……?!ということに気づき
HTMLに書き起こす作業に移ってみました。

残り3回……がががんばりますっっっ
クスールでは8月下旬からスタートする2つの講座の受講生を募集しています。
■「ほんきでJavaScript」《カリキュラム》
■「Node.js講座」《カリキュラム》
2つの講座で気になる講座や、もっと話しを聞いてみたい講座などございましたら、お気軽にお問い合わせください。そして一度教室を見てみたい方などいらっしゃいましたら、現在「ほんきでHTML」を開催中ですので、ぜひ見学にいらしてください。
お問い合わせはコチラhttp://cshool.jp/contact


