こんにちは。
レポーターの大澤です。
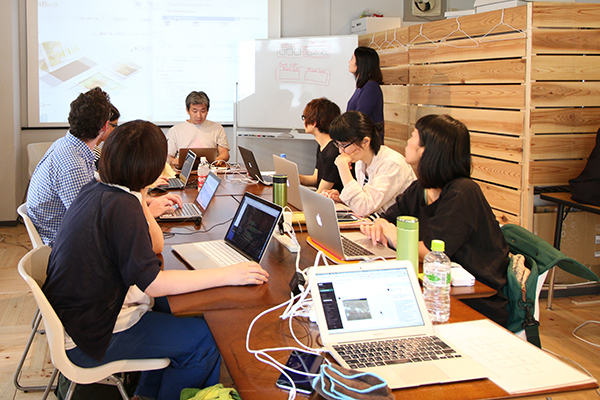
ひきつづき初級者向け講座「ほんきでHTML」の内容や様子をお届けいたします。
今回で折り返し地点となる第4回です。
慣れてくるかと思いきや、奥深いHTMLの世界の入り口付近をうろうろしている心境です。
今週は、先週やったfloatをさらに掘り下げたりしています。プスプス……

先週はfloatを使ってオブジェクトを左右に動かして喜んでいましたが
今週は<div>タグで囲ったいくつかのグループを指示通りの順番で並べました。
また、floatを解除させる手法であるclear fixもあらたに習いました。
overflowプロパティを一行書くだけでもfloatの解除はできるのですが、
clear fixとoverflowの使いどころの違いなども教えてもらいました。
難しい!

そして、あらたなCSSも習いました。
positionです。おもしろいレイアウトを作りたい時なんかに使うプロパティです。
◎今回の授業内容まとめ
floatの応用とclear fix
overflow: hidden;
position
absoluteとrelativeの関係
◎その他習ったこと
便利ツール「Alfred」(Macユーザー向け。アプリを検索して開く)
Atom上でHTMLのコメントのショートカット
(コメント内容を書いてから、ドラックして反転させて「⌘+/」)

そして授業終盤の1時間は個人課題の時間にあてられました。
私個人の話ですが、今回の授業が始まる前まではレイアウトも全く決まらず
モヤモヤしてすごく気が重かったんですが、
アキ先生が褒めてのばして的確なアドバイスをたくさんくださったおかげで
疑問点や不安だった部分がスッキリ解消された上に、レイアウトもぐぐっとよくなりました。

他のみなさんも、前日までの疑問点を先生方に相談質問しながら
だんだん作りたいサイトの輪郭をはっきりとさせていきました。


早くデザインを固めて、実際の作業に取りかからなければ間に合う気がしません!
来週の内容は画像の書き出しとレスポンシブサイトの作り方だそうです。
クスールでは8月下旬からスタートする2つの講座の受講生を募集しています。
■「ほんきでJavaScript」《カリキュラム》
■「Node.js講座」《カリキュラム》
2つの講座で気になる講座や、もっと話しを聞いてみたい講座などございましたら、お気軽にお問い合わせください。そして一度教室を見てみたい方などいらっしゃいましたら、現在「ほんきでHTML」を開催中ですので、ぜひ見学にいらしてください。
お問い合わせはコチラhttp://cshool.jp/contact


